編集者、ビデオプロデューサー、映像制作者なら、ビジュアライゼーションが必要なデータセットを扱うとき、どれほどイライラするか知っているだろう。チャートやプログレスバー、グラフ、地図……しかし、インフォグラフィックスを避けては通れないこともあり、それらを統合するアイデアを考え出さなければならないこともある。Digital AnarchyのData Storytellerは、このタスクに取り組む際のストレスと時間の両方を軽減できる可能性を秘めた、新しく登場したツールだ。同社は、新しいプラグインのコレクションが、動画制作のためのアニメーションチャートやマップビジュアライゼーションの作成を大幅に簡素化することを保証している。
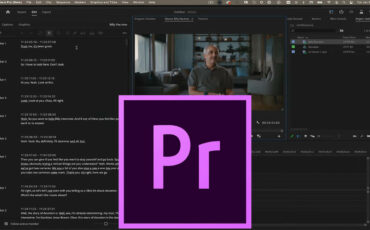
Digital Anarchyはアメリカの会社で、ビデオ制作を向上させるツールを開発している。例えば、DaVinci ResolveとAdobe Premiere Proがつい最近搭載したAIによるテキストベースの編集プラグインをいち早く導入した。
Data StorytellerはNAB 2023で発表された。それ以来、このプラグインは数回の改良を経て、このたび市場に投入され、すぐに使用できるようになった。



Digital Anarchy’s Data Storytellerとは?
ビデオクリエイターのために開発された、新しいデータビジュアライゼーションプラグインセット。まず、お好みの編集ソフトに組み込むことができる:Adobe Premiere Pro、 DaVinci Resolve、Final Cut Pro、またはAfter Effects。第二に、あなたのビデオに迅速な結果が必要な場合に備えて、さまざまなテンプレートと自動機能(アニメーションを含む)を備えている。同時に、正確な結果を得るために変更したりカスタマイズしたりできるパラメーターがたくさんある。
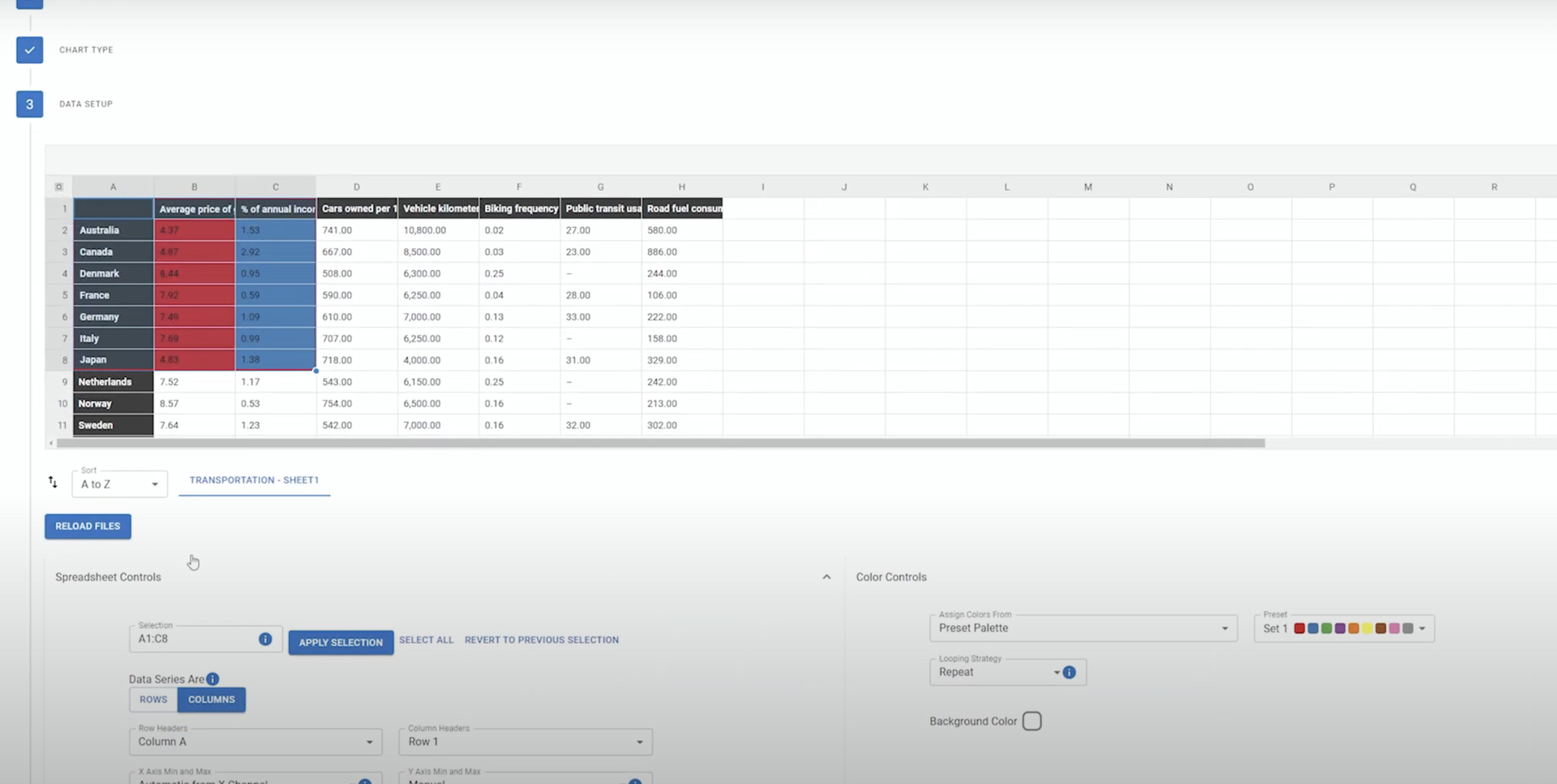
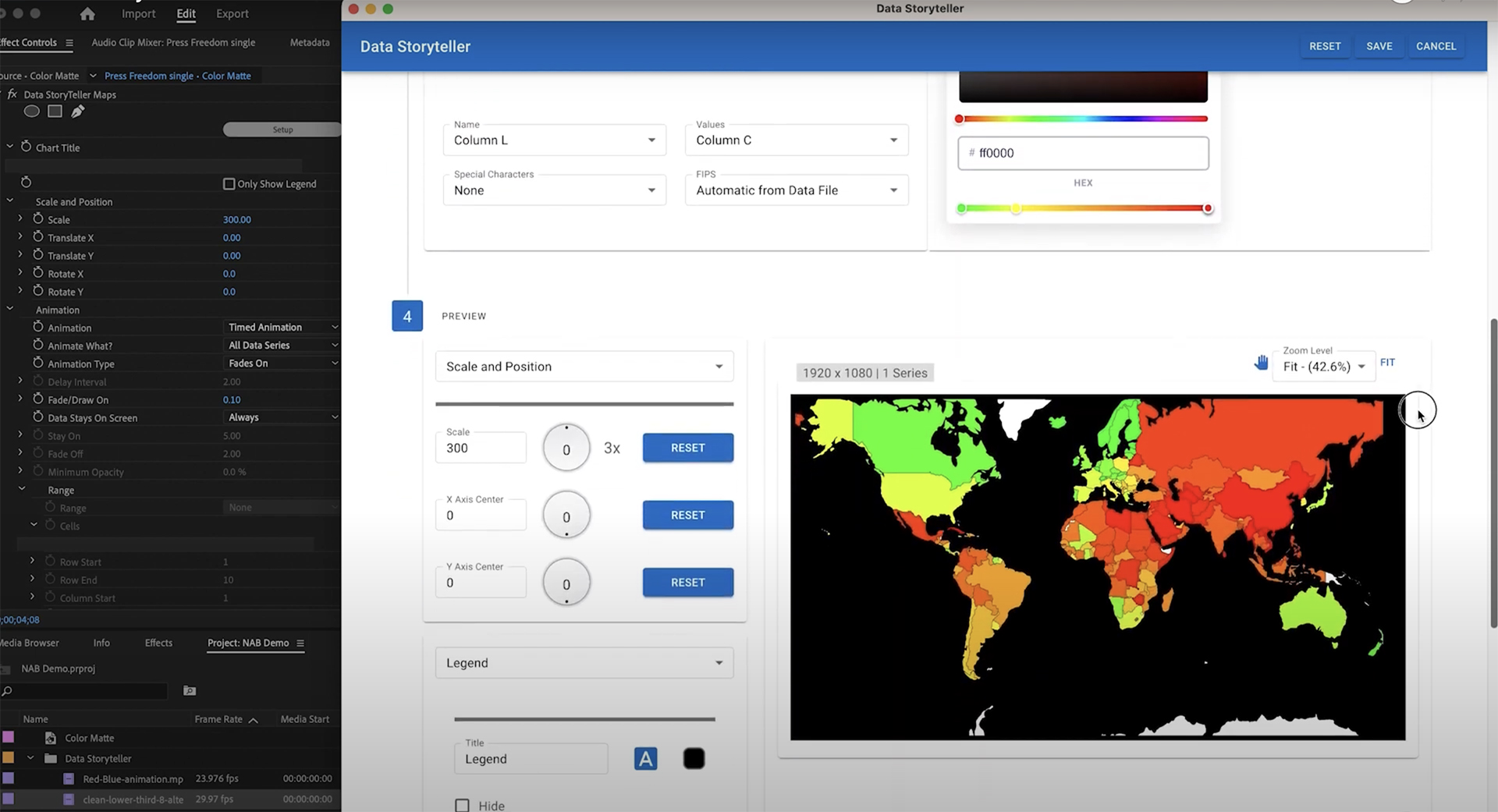
もちろん、このソフトを使うのにデータサイエンティストである必要はない。ドキュメンタリーのプロデューサーからMicrosoft ExcelやCSVファイルをもらい、それをDigital AnarchyのData Storytellerに直接アップロードすることを想像してみてほしい。このプラグインにはスプレッドシートが組み込まれている。ビジュアライゼーションに含めたいデータをすべて選択すると、一瞬で以下のようになる:


その後、生成された可視化をホストソフトウェアで直接アニメーション化することができる。
Data Storyteller のプラグインには、Data Storyteller Charts と Data Storyteller Maps がある。どちらも同じインストーラの一部であり、同じように動作する。2つに分かれているのは、データを正しく表示するために必要な設定やコントロールが異なるため。もちろん、同じプロジェクトのタイムラインで両方のツールを使用することができる。
以下のデモビデオでは、このプラグインが他にどのようなことができるのか、簡単に紹介している:
Data Storytellerの使い方
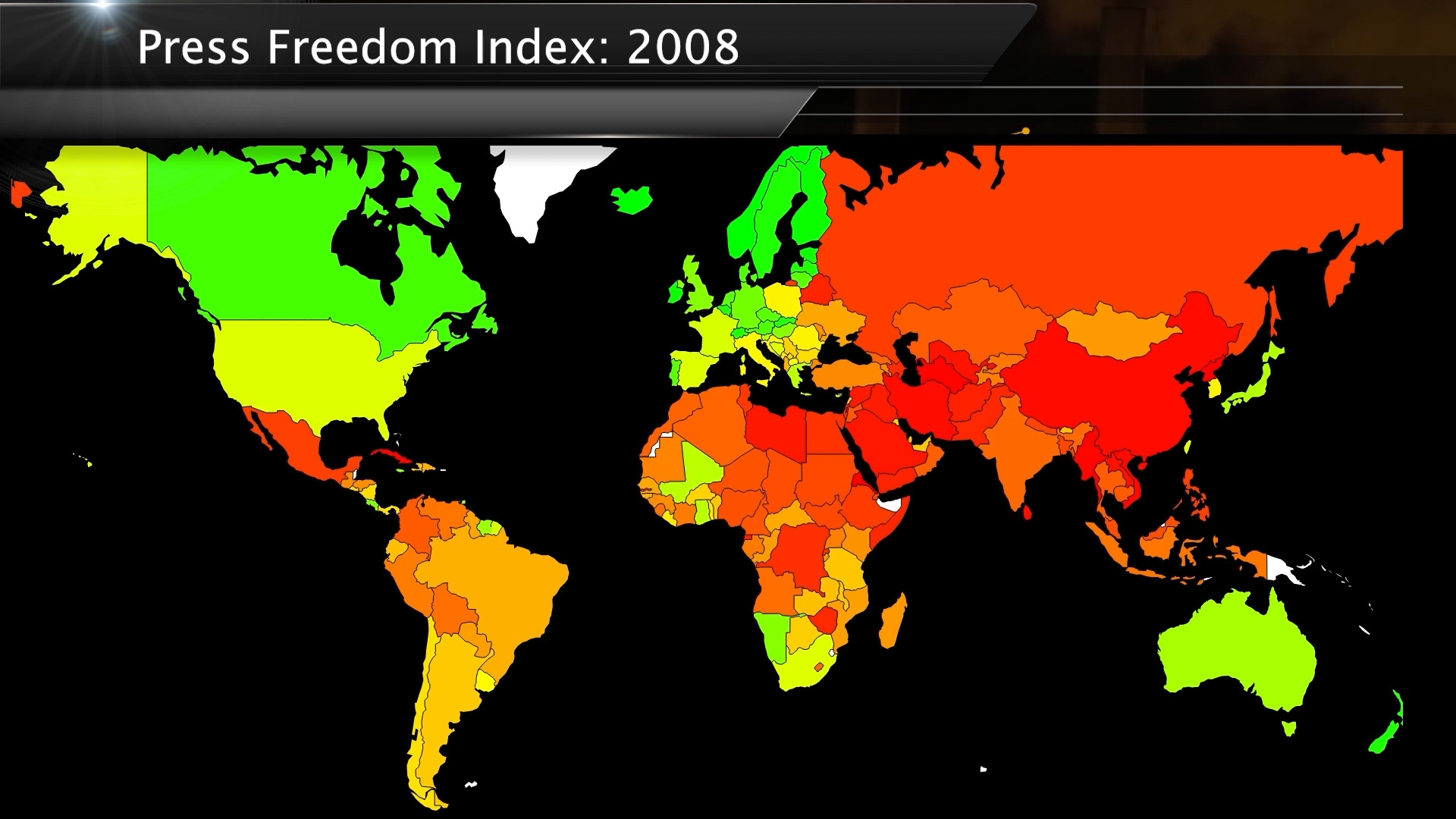
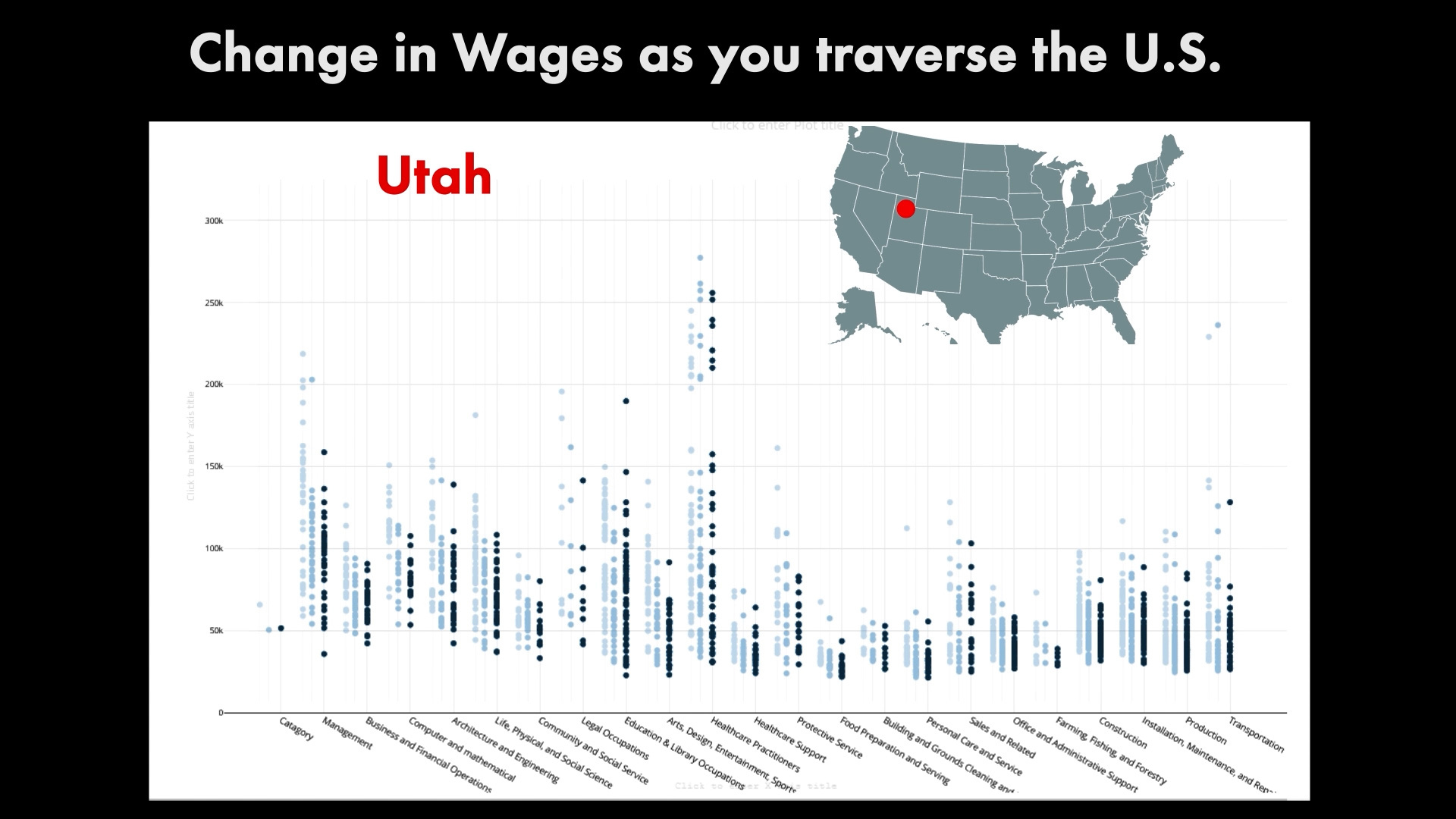
編集ソフトにプラグインをインストールしたら、チャートやマップの設定を始めよう。まず、前者か後者を選択し、プラグインをタイムラインに適用する。データファイルをアップロードする(単純な作業途中のレポートから、様々な都市の犯罪レベルの複雑な分析、平均年齢や収入の提供まで、何でも可能)。そして、必要なインフォグラフィックによって、折れ線グラフ、棒グラフ、散布図、アメリカ地図、世界地図のビジュアライゼーションを選択する。(例えば、世界地図は3D地球儀を含む様々な投影を提供する)。

ファイルをアップロードした後、ユーザーはアニメーションに含めるデータを選択し、さまざまなパラメータで遊ぶことができる。2つのアプローチがある:既存のテンプレートの1つを利用するか(それはより速く、はるかに単純な方法です)、または完全に手であなたのチャートを設定する。つ目のオプションでは、解像度、高さ/幅、色、トランジション効果、画面上の位置、カスタムキーフレームアニメーションなど、さまざまな設定で遊ぶことができる。同じようなデータ可視化を定期的に使用している場合は、独自のテンプレートを保存することもできる。

データ可視化の準備が整ったら(そしてうまくいけば見栄えが良く、明確な情報を提供できる)、Data StorytellerプロジェクトをJSONファイルとして保存することができる。これにより、ユーザーは他のチームメンバーと設定を共有したり、後で別のデータセットに同じスタイルが必要になったときにいつでもインポートすることができる。
Digital AnarchyのData Storytellerのアニメーションについて
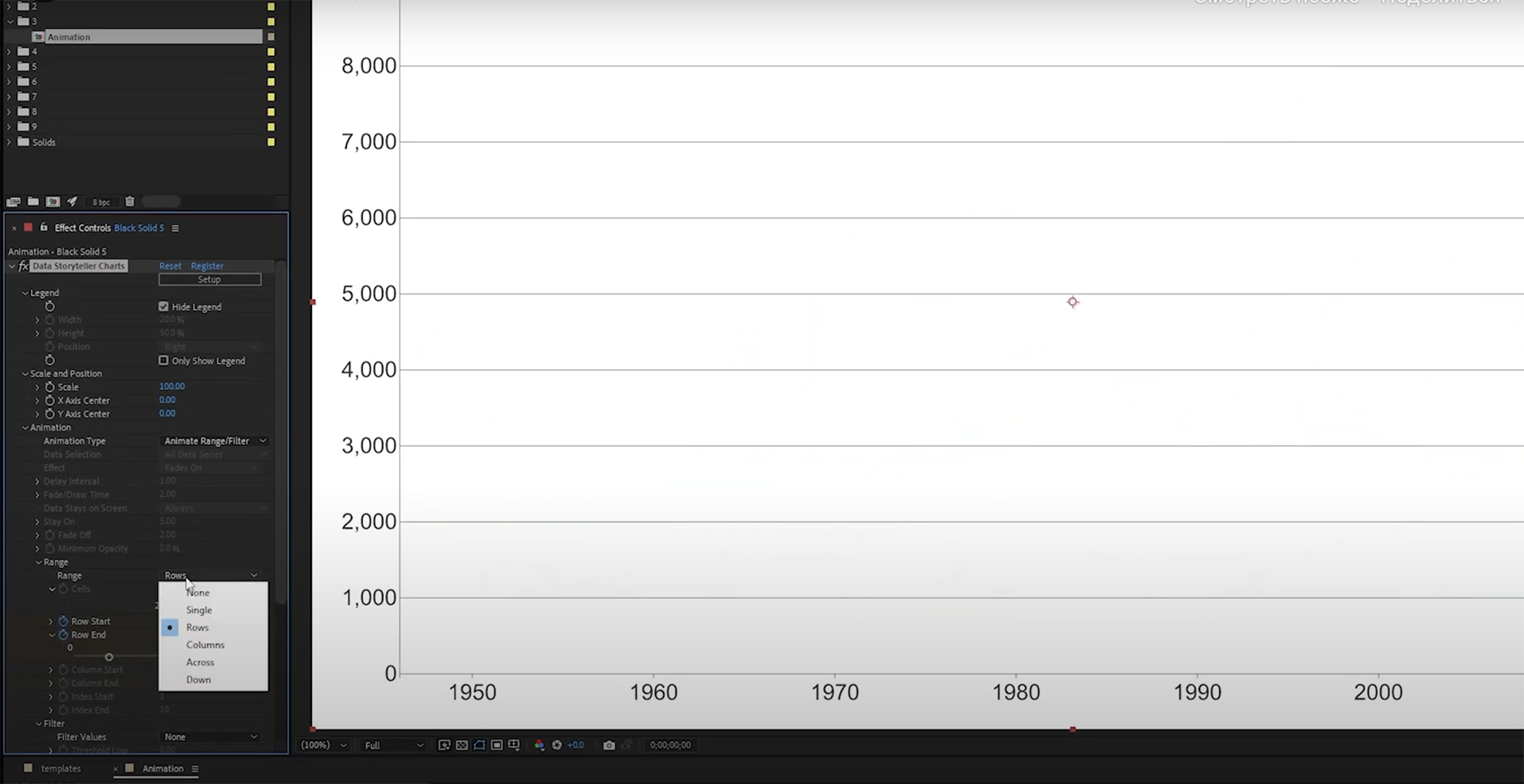
上述したように、手動で要素をアニメーション化する必要はない。しかし、自動化されたアニメーションは非常にシンプルで、Draw On TimeやFade Offなど、いくつかのパラメータを設定できるのみだ。
より正確なアニメーションが必要な場合(例えば、チャートのデータポイントを音楽のビートやナレーションに同期して表示させるなど)は、各要素を手動でキーフレーム化し、いつ、どのように表示させるかを選択できる。

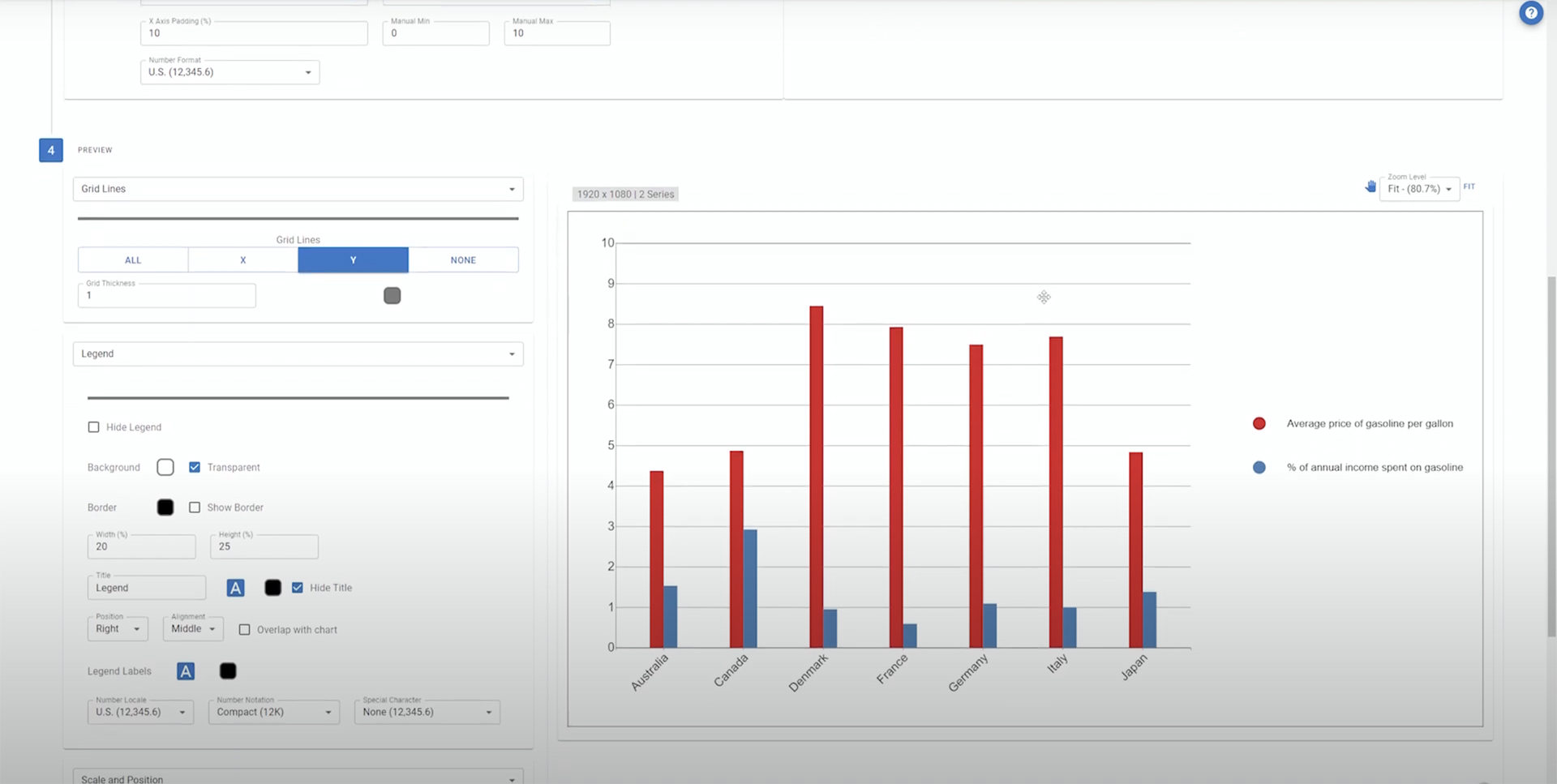
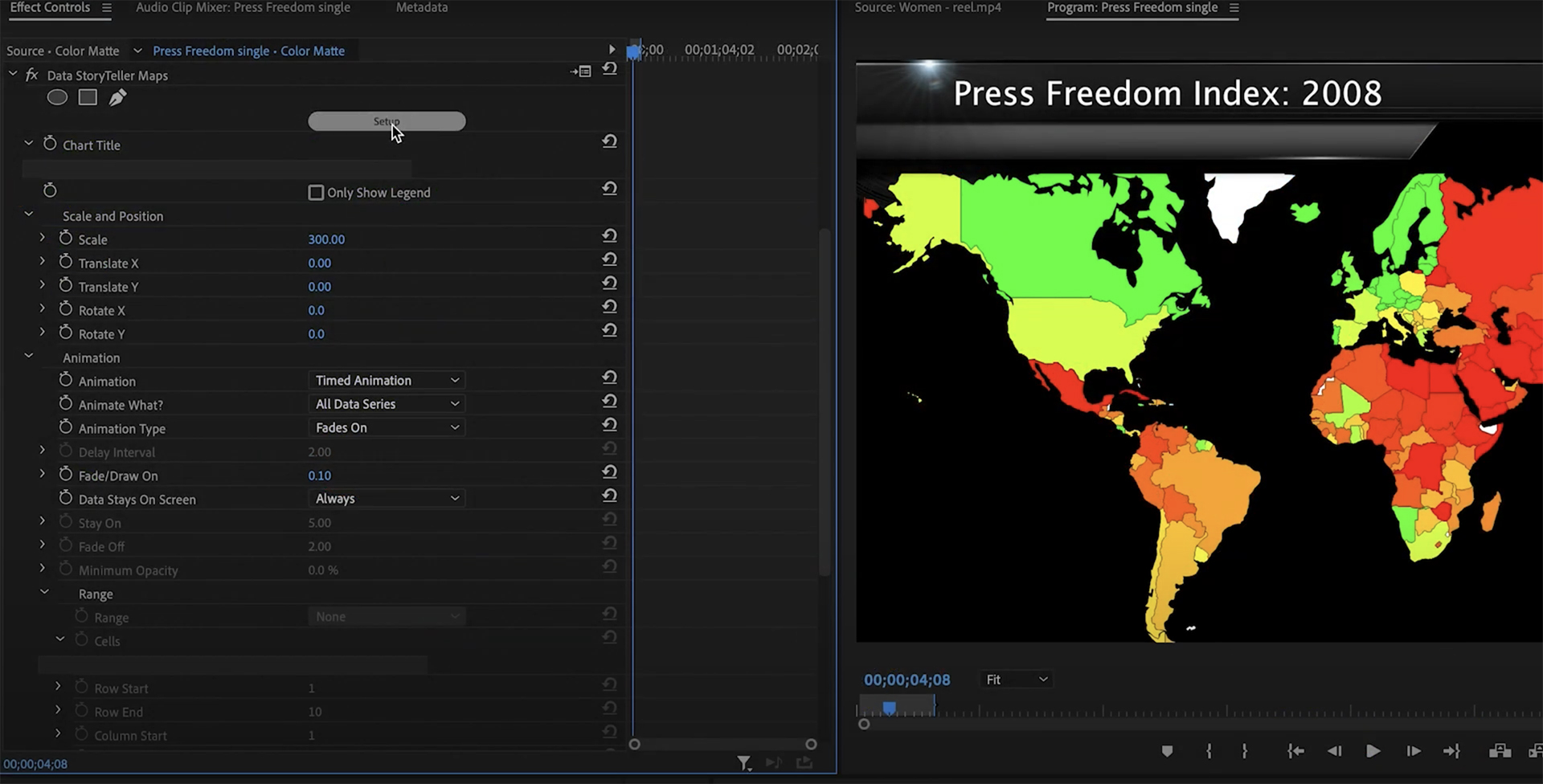
上のスクリーンショットにあるように、ホストソフトウェア(例えばPremiere Pro)でグラフのアニメーションを直接操作することができる。また、プレビューはData Storytellerアプリでも利用でき、タイムラインに保存される。
技術仕様と制限
Digital AnarchyのData Storytellerの技術要件は以下の通り。
- Data StorytellerはWindowsとMac OSの両方で動作する(Windows 10以降、MacOS High Sierra以降、MacOS 11以降、MacではIntelとSilicon Chipsをサポート);
- このプラグインに含まれるチャートは基本的にベクターベースのグラフィックだ。つまり、必要なビデオ解像度(HDから始まり、12Kまたはそれ以上まで)でレンダリングできる;
- インポートされるCSVやExcelファイルは、単純なスプレッドシートでも、複数のシートや大きなデータセットを持つ複雑なものでもよい。(例えば、複数年の国勢調査データを年ごとにアップロードしてアニメーション化することができる)。
制限といえば、私はまだこのソフトを試したことがないので、その状況でデータ・アニメーションがどれほど複雑で視覚的に魅力的なものになるかはわからない。上記の説明からすると、好きなときに画面にさまざまな要素を表示させたり、グラフの位置をアニメーションさせたりすることができるようだ。これはチャートやマップには問題ないが、このプラグインに目を見張るようなアニメーションを期待すべきではない。
Digital AnarchyのData Storytellerの最初のバージョンは5種類のグラフしかサポートしていない。しかし、同社は次のアップデートで種類とテンプレートを拡大する予定だ:
“Data StorytellerはD3.jsの堅牢なチャート・ライブラリ上に構築されているため、1.0リリース後も継続的に他の種類のチャートを追加していく予定です。”
プレスリリースより
価格と発売時期
Digital AnarchyのData Storytellerは、こちらで購入できる。通常価格は199ドルだが、ウェブサイトの “購入 “ページでは、9月10日までの特別セール(199ドルのところ159ドル)について触れている。このプラグインについてもっと情報が必要な方は、製品のウェブページにアクセスしてください。
Feature image source: Digital Anarchy.